Remote debugging with Chrome and Android

As developers, many of you may have encountered the Chrome Developer Tools (CDT) at one time or another. You may also be aware of the Remote Debugging functionality which opens up an API and allows you to run the developer tools in another browser. Which, to be honest I haven't found a use for yet.
What you may not know is that Remote Debugging is also included in Android's version of Chrome. This feature allows developers to run CDT in their desktop browser, but for sites loaded in Chrome on their Android device. This can be a powerful tool for developing responsive and/or mobile web layouts.
Setup
In order to get things started, first we will need to install the Android SDK. The installation of which is out of scope for this post but there are some fantastic resources over at the Android Developer site.
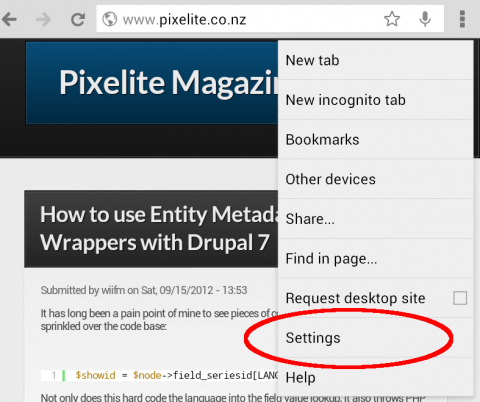
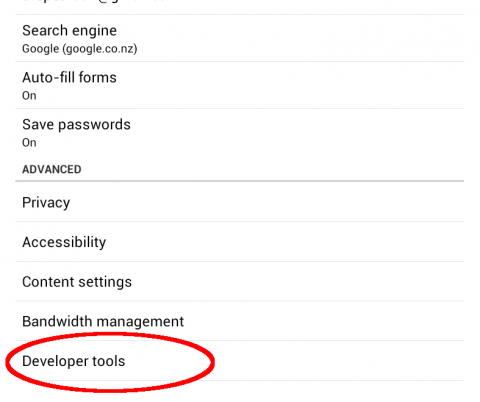
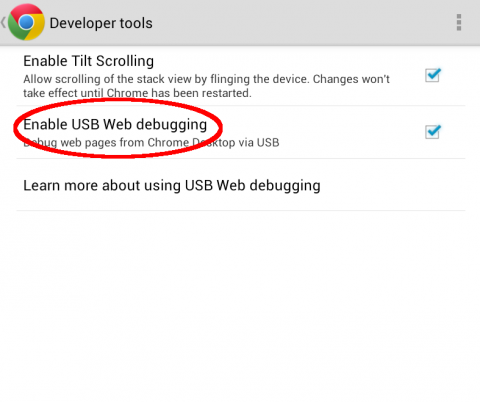
Once you have the android SDK installed and your device set up, you'll need to enable remote debugging on the device. This is easily done by opening Chrome on your android device and fingering on: Menu > Settings > Developer Tools > Enable USB Web Debugging.



Connecting to your device
Now that you've set up your device and environment we need to connect to it. So plug your device in and issue the command:
$ adb forward tcp:9222 localabstract:chrome_devtools_remoteThis tells adb to forward any requests on localhost:9222 to the chrome_devtools_remote port on the android device.
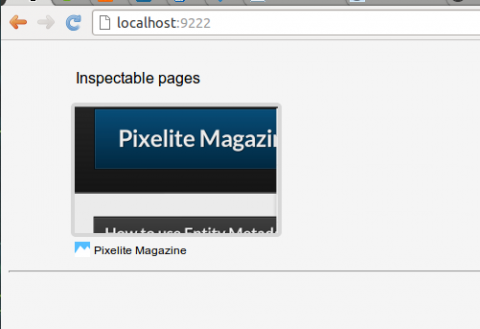
Now all one has to do is open their Chrome browser on the desktop and navigate to http://localhost:9222
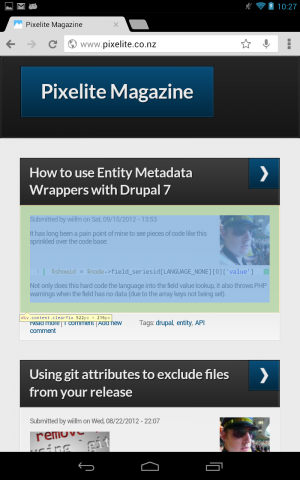
You will be presented with a list of tabs that are open on Chrome running on the Android device.

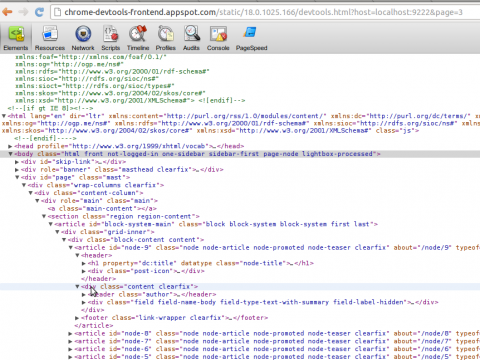
Selecting a site opens up CDT for that site like so.

On the device you see the same hover tool tips you get when debugging locally.

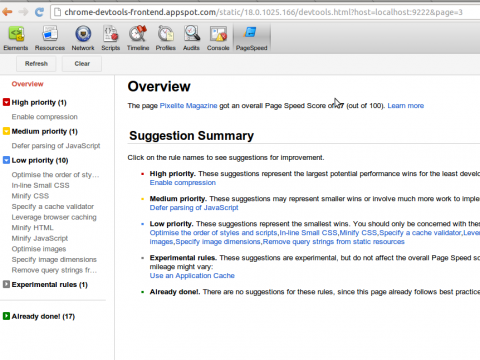
Even plugins like PageSpeed work! So you can easily test performance on different media queries.

With the latest release of iOS Apple also has an offering to help out the iDevice kids. Safari and iOS6 offer up a similar offering, More info can be found on the Apple Developer page.
What other ways do you debug your mobile web apps? Leave a comment.